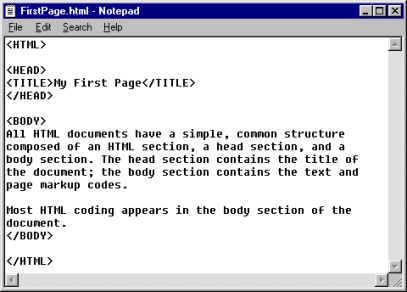
When authoring Web pages, it's a good idea to open both your browser and text editor at the same time. This makes it convenient to switch back and forth between authoring and viewing the document you're creating. Also, when creating Web pages, you should be working off your local hard drive--not while connected to "THE WEB." You want to make sure that your web works properly before making it available to the world. So, the first thing to do is create a directory on your hard drive that will contain all your pages and associated files. At the same time, open your browser in "local" mode. There should be a preferences option to request a blank page opening screen that will establish local access. If you can't find this option or don't wish to change it, don't worry; you can do this after creating your first document. Still, it won't be necessary to dial up your service provider if you are using a modem. Just disable the automatic dial-in feature. As meantioned, you know enough now to author your first Web page. To get a fast start on composing HTML documents, open your text editor, word processor, or HTML editor and enter the example text and HTML code shown in Figure 3-1: Figure 3-1. NotePad window with HTML markup language.

When finished entering the text, save the document to the special web directory you created and make sure to save it with the .html extension; e.g., "firstpage.html." Now, start your browser and open this file. You need not be connected to the WWW. Just open the document as a file in the browser. The resulting page should appear similar to that shown in Figure 3-2. Figure 3-2. Browser output of first HTML page rendered in Netscape Navigator 3.0.

If you wish to serve the page to the world, you will need to upload it to a Web server machine on which you have authorization for building Web pages. Plus, if this is your first page on the WWW, you'll probably need to rename it as "index.html" or something similar. Putting your web on the Web is beyond the scope of this tutorial. You will need to contact your service provider for the details. Otherwise, you can keep it on your local computer as the beginnings of your private intranet.
| |||||